
If no tabs are specified as active, then the table remains collapsed until the user selects a tab. Unlike Tabber, Tabview works on ALL UCP updated wikis. The CSS markup is placed into the wiki's CSS. On Fandom wikis, CSS usually operates on HTML or XHTML tags for use in visual customization of the elements in an article. The language is distinct from HTML or XML however, as they control web content. After that, it closes with a closing tag, and that's that. Note that if two or more tabs are specified as active, the last one listed becomes the active tab. Tabview is similar to Tabber, but a bit more complicated and a tad more neat. Cascading Style Sheets (commonly shortened to CSS) is a stylesheet language that describes the presentation of an HTML (XHTML or XML) document. Then, it proceeds to name different pages on the wiki, a template, message wall, user page, and article respectively. Message Wall:Hermabeth Foster|A message wall Note: Tabviews currently don't work on most UCP wikis, and may be completely removed in future. You can only view templates, user pages, message walls, and wiki articles. You cannot put your own custom text in tabviews. Tabview is a way to view different pages, without going to them. Then you have the name of the tab = then your contents and etc. In team games Total CSS and Highest CSS can be used to compare the scores of teams and individual players in addition to a third total harvests count. By taking into consideration things like score-spans and species difficulty it allows players to directly compare trophies from different species. Tabview Tabview is a way to view different pages, without going to them. You can fill the tab and then have more tabs coming from one tab or specific tabs. Cross-Species Scoring is a way to compare the scores from different species with each other. Sub tabbers allows you to have tabs under an already made tab. CSS is a vital tool that can be used to customize a wiki through the Wikia:CSS page on the Admin Dashboard. You can do this for however many tabs you like there is no limit.

#Fandom tabview css code
After this symbol, you again type the name of the tag, and an equal sign next to it, and then the text or code you want to put in the tab. It shows that your tab has ended, and you want to make a new one.

To show the end of a tab and the start of a new one, it has this odd symbol: |-|.

#Fandom tabview css free
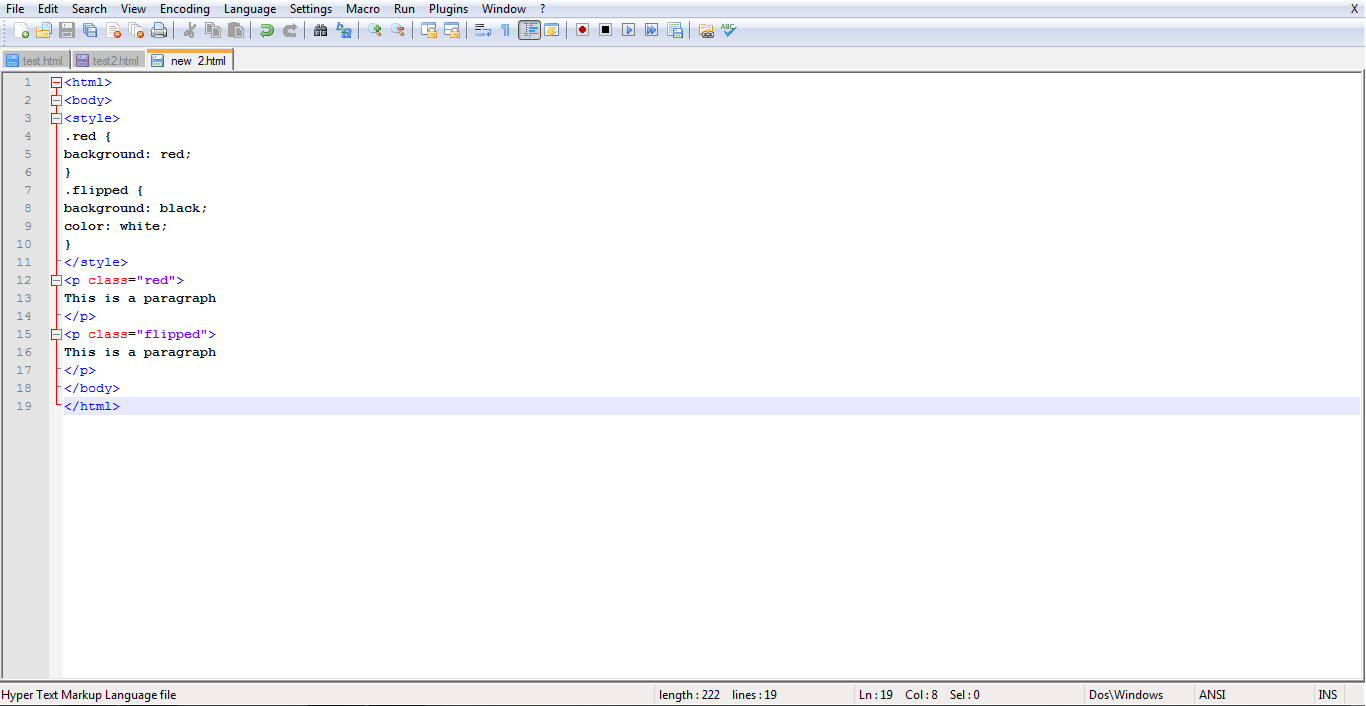
After that, you're free to put whatever text or code you want in there. Then it has the tab name, which has an equal sign ( = ) next to it, to show that it's the name of the tab. It starts with the opening tag,, which lets the code know that you're making tabs. So, as you can see, the code is fairly simple. This is also a tab! Filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text filler text The Code


 0 kommentar(er)
0 kommentar(er)
